超高速WP環境KUSANAGIをさらに高速化できるWEXALの導入方法

ConoHa VPS[※]に、WordPress[※]を超高速化できるKUSANAGIを、さらに高速化するためのソフトウェア、WEXAL[※]を導入する方法を解説します。
GMOインターネット株式会社が運営するVPS。豊富なテンプレートイメージと高速SSDによって、たったの25秒で「今すぐ使える」サーバーが作れる。
WordPress Foundationによって開発されたオープンソース ブログプラットフォーム。プログラム言語がわからなくても管理画面からサイトやブログの作成が可能。
プライム・ストラテジー株式会社が開発した、超高速WordPress実行環境。
プライム・ストラテジー株式会社が開発した、KUSANAGI専用の、Webページの表示をさらに高速化するソフトウェア。
目次
WEXALとは
WEXALとは、「WEXAL® Page Speed Technology」の略で、KUSANAGIを開発しているプライムストラテジー株式会社が開発したCMS[※]高速化エンジンです。(Page Speed TechnologyをPSTと略して呼ぶ場合もあります)
主な特徴は、KUSANAGIがサーバー側を高速化するのに対し、WEXALはクライアント側(ブラウザ)を高速化します。また、導入するだけでAIが自動で最適化してくれるので、KUSANAGIと同様に初期設定のみで高速化が可能です。(モードを変更することで手動での詳細設定も可能です)
設定は、PST Manager(管理ページ)を使用することで、自動高速化と手動高速化の切り替えなどボタンをクリックするだけで設定が簡単に変更できます。また、各サイトのアクセスログやエラーログなどの確認もできます。
[WEXALの特徴]
・サイト閲覧者のブラウザに合わせて最適化。
・サイト閲覧頻度に合わせてファーストビューとそれ以外の表示速度を調節してサイト離脱を抑制。
・画像、JS[※]・CSS[※]のリソースを圧縮(ミニファイ化)して軽量化して転送量を削減。
・画像をWebP[※]に変換して、WebPに対応している端末の画像を高速表示。
・プログラムやデータベースなどの改変が行われないので、デザイン崩れが発生しない。
・簡単にON/OFFできるので、不具合が起きた場合はすぐに元の状態に戻すことができる。
[効果チェック]
WEXALの効果を事前に知りたい方は「ONIMARU」からチェックしてみてください。
専門知識がなくても、サイトの作成・更新・管理が簡単に行えるシステム。
Brendan Eich氏によって設計されたプログラミング言語。WebサイトやWebアプリなど様々なプログラムに使用でき、クライアント側(ブラウザなど)で処理される。
メリット:クライアント側で処理するためサイト表示後の処理が可能。
デメリット:クライアント側で処理されるためユーザの環境によっては動かない(JSオフ設定など)。
Webサイトのスタイル(デザイン)を指示するための言語の一つ。
Googleによって開発された画像圧縮方式。JPEGよりも圧縮率高く、PNGのように透過でき、GIFのようなアニメーションにも対応している。
WEXAL導入条件
WEXALを導入するためには、下記の3つの条件を満たしている必要があります。
① KUSANAGIの導入済サーバー
⇒ WEXALが導入できるサーバー一覧はコチラ
② KUSANAGI ライセンスの取得
⇒ 「個人:無料」「 法人:有料」、取得方法は「WEXAL導入方法」で説明
③ 推奨メモリー4GB以上
⇒ 管理人が以前運営していたサイトは2GBで問題なく運営できていました。ただし、空きメモリが2GB以上ないと起動しな機能などもあるので資金に余裕がある場合は4GB以上をオススメします。
[KUSANAGI導入方法]
⇒ ConoHaのVPSに超高速WP実行環境「KUSANAGI」を導入する方法
WEXAL導入方法
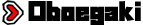
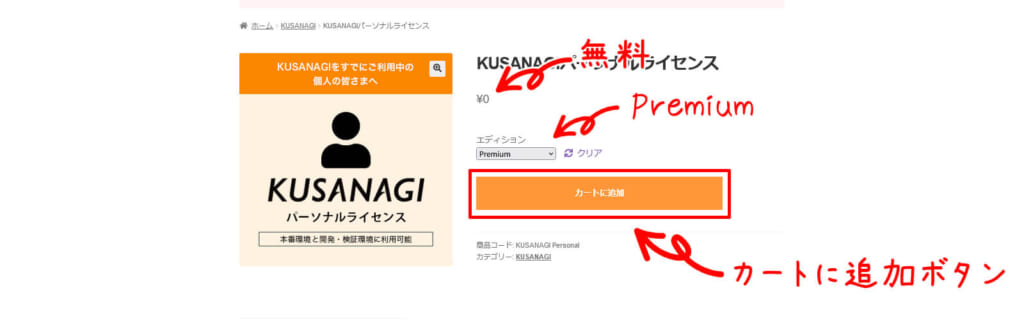
今回は無料で使える個人の方向けに説明していきます。(個人利用は無料)
※「Business」Editionを選択するとWEXALを使用できないので注意してください


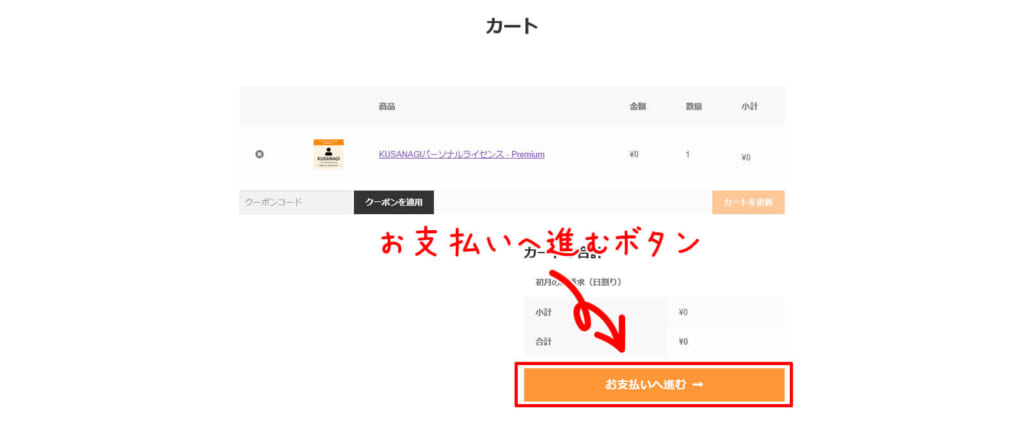
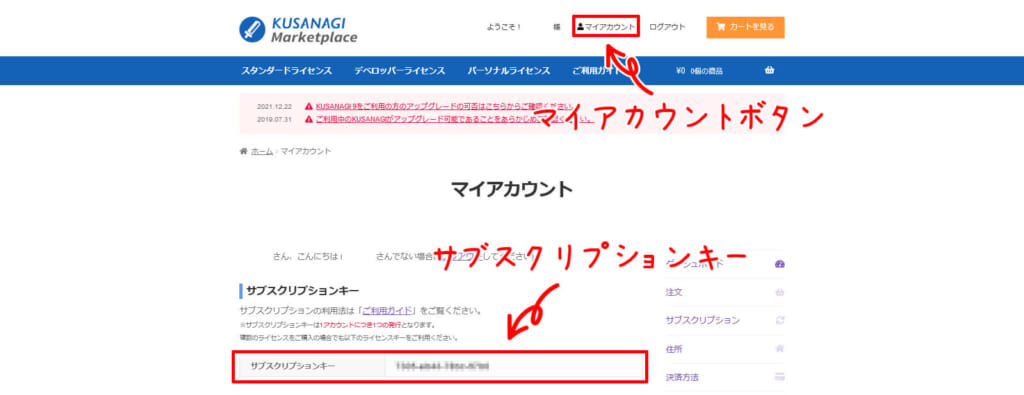
(すでに登録済みの方は上部に表示されている「ログインはこちらから」をクリックしてください)



(xxxx-xxxx-xxxx-xxxxには先ほどメモしたサブスクリプションキーを入力してください)
kusanagi upgrade kusanagi --edition premium --use personal --key xxxx-xxxx-xxxx-xxxx[コマンド解説]
kusanagi ← KUSANAGIコマンドを実行する際に記述
upgrade kusanagi ← KUSANAGIアップグレードを実行する際に記述
–edition premium ← 使用するエディションを記述 (「Business」と「Premium」の違いはWEXALの使用可否)
–use personal ← 使用するライセンスを記述 (個人利用ならば「personal」を選択する)
–key xxxx-xxxx-xxxx-xxxx ← サブスクリプションキーを記述 (ライセンス取得時にメモしたキー)

dnf install -y kusanagi-prem3[コマンド解説]
dnf ← パッケージ管理システム「Dandified Yum」の略でインストールやアップデートをする際に記述
install ← インストールを実行する際に記述
-y ← すべての質問にYESを選択する際に記述
kusanagi-prem3 ← premiumエディションのパッケージ名
(ユーザー名とパスワードはお好きなものを入力して、メモするなど覚えておいてください)
pst passwd add --user 任意のユーザー名 --pass 任意のパスワード[コマンド解説]
pst ← PSTコマンドを実行する際に記述
passwd add ← ユーザーを登録する際に記述
–user xxxxx ← 任意のユーザー名を記述 (3~16文字の英数字と一部の記号)
–pass xxxxx ← 任意のパスワードを記述 (8文字以上の英数字と一部の記号)
(プロファイル名が一覧で表示されます。プロファイル名がわかる方は省略してください)
ls /home/kusanagi[コマンド解説]
ls ← ディレクトリ内のファイルの一覧を表示する際に記述
/home/kusanagi ← プロファイルディレクトリが格納されているパス
(下記コードの「プロファイル名」には先ほど調べたプロファイル名を記述してください。cdコマンドを使用するコードを使用する際は、cdで「/home/kusanagi/プロファイル名」に移動後「pst init」を実行してください)
pst init プロファイル名または
cd /home/kusanagi/プロファイル名
pst init[コマンド解説]
pst ← PSTコマンドを実行する際に記述
init ← 初期設定を行う際に記述
xxxxx ← 初期設定を行いたいプロファイルのプロファイル名を記述
cd ← 指定したディレクトリに移動する際に記述
/home/kusanagi/xxxxx ← 移動先のパス
pst ← PSTコマンドを実行する際に記述
init ← 初期設定を行う際に記

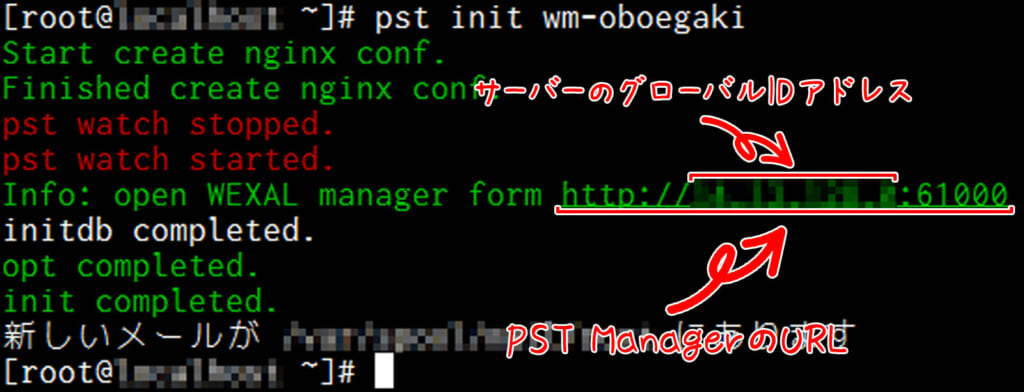
[PST ManagerのURL]
サーバーIPアドレスの61000番ポートに接続すると「PST Manager」ページに接続できます。
URL 例: http://xxx.xxx.xxx.xxx:61000
(IPアドレスはConoHa VPSのサーバー情報ページで確認できます)
WEXAL設定方法
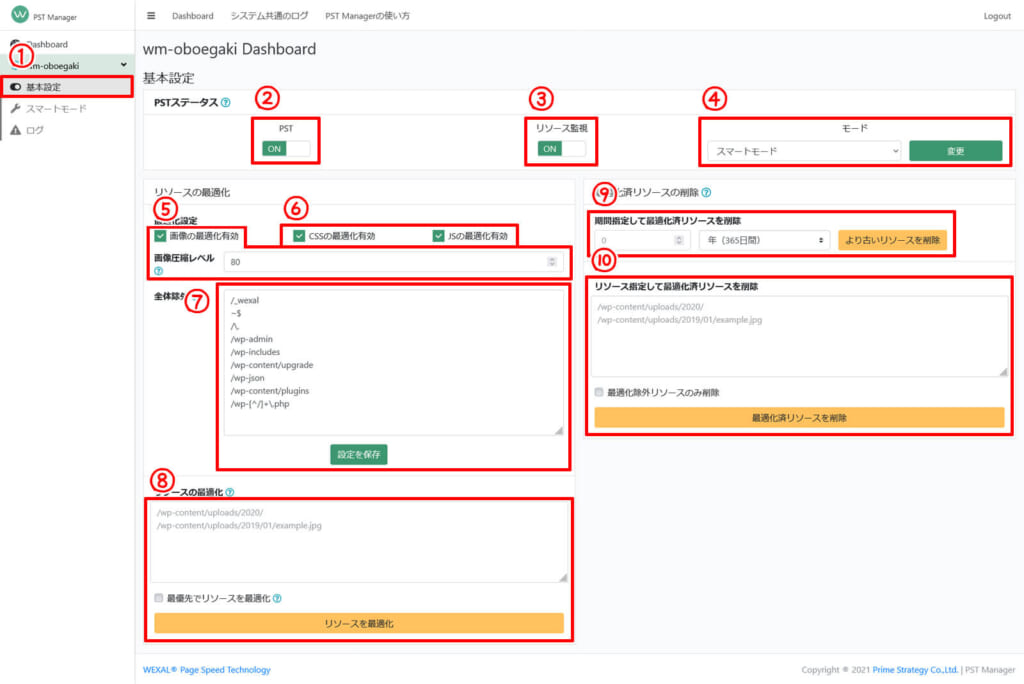
画像に番号を振って、その番号を元にWEXALの基本設定と各モードの設定方法を解説します。また、エキスパートモードでの除外設定の項目についても、簡単な解説を行います。
(すべてAIにお任せしたい場合はスマートモードで運用してください)
基本設定

(PSTは、WEXAL®Page Speed Technologyの略)
(モードの詳細はもう少し下で説明します)
(KUSANAGIの画像圧縮機能をONにしていると、画像アップロード時に画像を圧縮してくれます。しかし、WEXALにも画像圧縮機能があるので2重圧縮となります、画質が気になる場合はKUSANAGIの画像圧縮をオフにしてください)
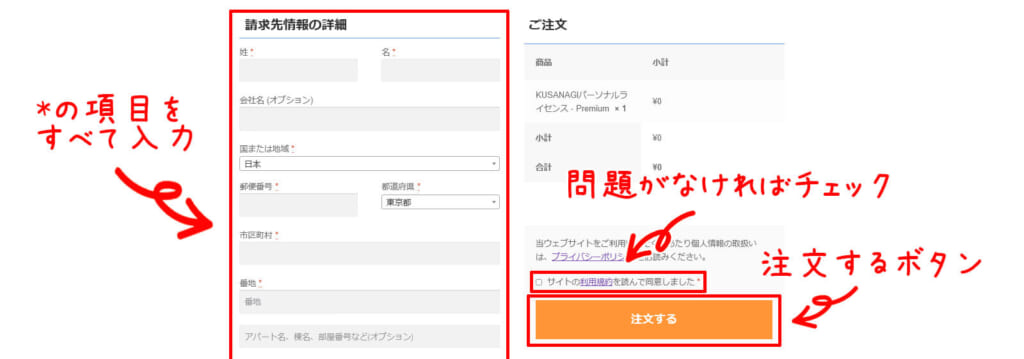
スマートモード設定
4種類の設定(Lazy load、proxy、webfont、engagement delay)に基づき、WEXALの戦略AI David[※]が自動的に最適化戦略を立案しリソースを最適化します。
① スマートモードボタン
左メニューにある「スマートモードボタン」をクリックするとスマートモード設定ページに移動できます。
(基本設定でスマートモードを選択している場合に表示されます)
② Lazy load 戦略無効
チェックを外すと、画像ロードの遅延(画像遅延読込)に関する最適化戦略を有効にできます。
(デフォルト:無効)
③ proxy 戦略無効
チェックを外すと、外部のリソース(画像、css、js)に関する最適化戦略を有効にできます。
(デフォルト:無効)
④ webfont 戦略無効
チェックを外すと、Webフォント(Web上で呼び出せるフォント)に関する最適化戦略を有効にできます。
(デフォルト:無効)
⑤ engagement delay 戦略無効
チェックを外すと、Engagement delayに関する最適化戦略を有効にできます。Engagement delayとは、サイト閲覧者のアクセス頻度に合わせてファーストビューの表示速度を調節してくれます。具体的には、アクセス頻度が少ない閲覧者(初見など)にはJSやCSSを遅延させてファーストビューを高速化し、アクセス頻度が多い閲覧者には、徐々に遅延を短くしていきサイト作成者が意図した通りの処理に近づけます。
(デフォルト:有効)
⑥ engagement delay 除外設定
AIの戦略を無視して、強制的に「engagement delay」を無効にしたいファイルがある場合は、右部の除外にチェックをいれると通常通りの処理を行ってくれます。
プライム・ストラテジー株式会社が開発したAIで、WebサイトやWebシステムを解析し最適な高速化戦略を立ててくれる。
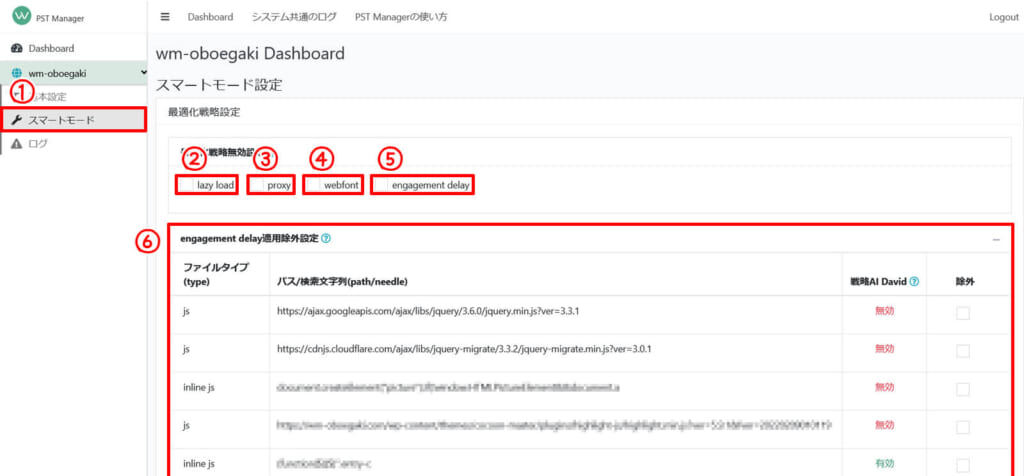
エキスパートモード設定
エキスパートモードは、スマートモードの最適化戦略無効設定に加え、20種類の最適化除外設定ができるようになっています。また、engagement delayの除外設定以外にも適用設定もできるようになっています。自動最適化機能はスマートモードと同様に戦略AI Davidが自動的に最適化戦略を立案しリソースを最適化します。
①エキスパートモード
左メニューにある「エキスパートモード」をクリックするとエキスパートモード設定ページに移動できます。
(基本設定でエキスパートモードを選択している場合に表示されます)
②~⑤はスマートモードと同じなのでスマートモード設定解説を参照してください。
⑥~㉔のディレクティブで、最適化を行いたくないパスがある場合は、右部の入力欄にパスを正規表現で記述してください。
(⑥~㉔のディレクティブの解説は下記) (表示されていない場合は右側の+をクリックしてください)
⑥defer external js
外部スクリプトの実行を遅延させることで、サイトの表示速度を高速化します。
⑦lazy load
コンテンツ内にある画像のロードを遅延させることで、サイトの表示速度を高速化します。
⑧lazy youtube
YouTubeの埋め込み動画のロードを遅延させることで、サイトの表示速度を高速化します。YouTubeの埋め込み動画をサムネイル表示し、サムネイルをクリックしたタイミングで動画をロードします。
⑨lazy video
コンテンツ内にvideoタグが存在する場合、動画のロードを遅延させることで、サイトの表示速度を高速化します。通常はpreload属性に「auto」が指定されている為、あらかじめ動画が読み込まれます、「none」に変更することでロードを遅らせます。
⑩link dns prefetch
dns-prefetch属性やpreconnect属性を有効にすることで、サイトの表示速度を高速化します。外部リソースをロードする際に、名前解決や接続をあらかじめ行います。
⑪link lcp preload
LCP(メインコンテンツのロード時間を測る指標)の対象画像をpreloadすることで、ファーストビューの表示速度を高速化します。対象の画像を事前ロードして対象画像の表示を高速化します。
⑫normalize newlines
改行コード「CR+LF」(Windows)と「CR」(MacOS 9以前)を、「LF」(MacOS 9以降)に変換して改行コードを統一します。
⑬proxy
外部リソース(画像, css, js)にもWEXALの最適化を有効にして、サイトの表示速度を高速化します。
⑭reduce script
同じスクリプトが複数読み込まれている場合、1つを残しその他を除去することで、サイトの表示速度を高速化します。
⑮repair jquery
jQueryスクリプトの指定を正規化します。
⑯secure target blank
aタグに「target=”_blank”」 (新しいタブで開く)が存在し、rel 属性がない場合「rel=”noopener noreferrer”」を追加しセキュリティーを向上させます。
⑰split inline css webfont
インラインスタイルシート(タグに直接記述されたCSS)を外部スタイルシート化します。cssにwebfontが含まれている場合は、切り出して読み込みを遅延させます。デフォルトの有効期限は2時間です。
⑱tidy
HTMLコードでタグが欠損していた場合、そのタグを補完します。(php7・php-fpmに対応、hhvm非対応)
⑲wp opt genericons
WordPressで使用されているアイコンフォント(Genericons)がロードされるまでの間、代替フォントを表示しフォントのロード中もコンテンツが表示されるようにます。
⑳wp remove emoji
WordPress絵文字用のスタイルシートとスクリプトの出力を無効化して、サイトの表示速度を高速化します。
㉑wp remove header
WordPressがヘッダーに出力するハンドルを抑制し、サイトの表示速度を高速化します。
㉒wp remove meta
WordPressが出力するmetaタグの出力を抑制し、サイトの表示速度を高速化します。
㉓wp shorten url
WordPressのパスを短いパスに置換しコンテンツサイズを減らすことで、サイトの表示速度を高速化します。
㉔wp remove wpcf7
WordPressのプラグイン「Contact Form 7」(問合せフォーム)のスタイルシートとスクリプトのロードを無効化します。「Contact Form 7」を設置したページのパスを「wp remove wpcf7」の除外に含めることで、設置ページでのみスタイルシートやスクリプトがロードされます。そのため、設置ページ以外ではロードされないため表示速度が高速化します。
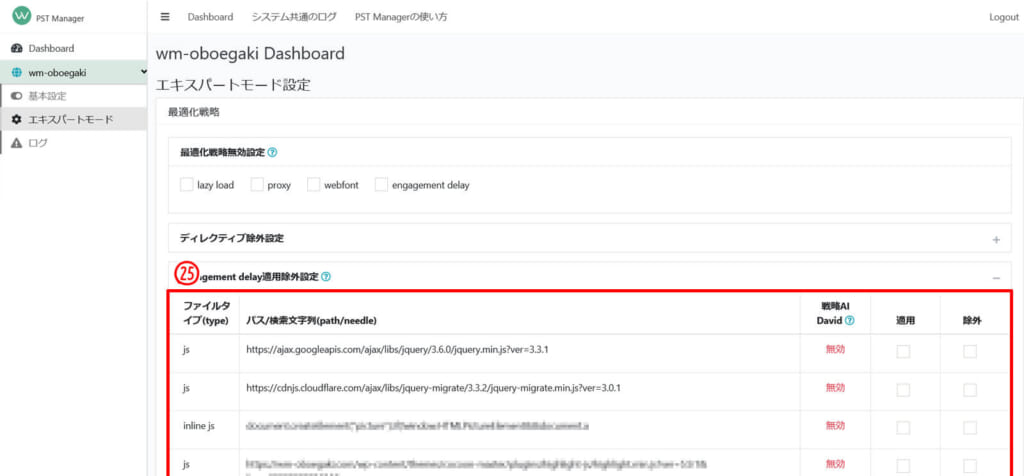
㉕engagement delay 適用・除外設定
AIの戦略を無視して強制的に「engagement delay」を有効・無効にしたいファイルがある場合は、右部の「適用」又は「除外」にチェックをいれてください。
(表示されていない場合は右側の+をクリックしてください)
デベロッパーモード設定
デベロッパーモードは他の二つのモードと違い、戦略AI Davidが無効化されます。コンソールから手動でWEXALの設定ファイルを作成したい場合に選択してください。また、自動で作成された設定ファイルを手動で上書きした場合など設定ファイルの整合性がとれなくなった場合もデベロッパーモードと判定されます。
まとめ
WEXALを導入した結果、管理人が運営するサイトではすべてのページで高速化され、Google PageSpeed Insights(表示速度測定サイト)で高得点をとれるようになりました。KUSANAGIを導入している方やこれからサーバーを立てる方は導入することをおすすめします。
また、KUSANAGIやWEXALの導入が難しい方は、ConoHa WING(レンタルサーバー)でも2022年4月21日から使用できるようになったので導入作業をせずに契約するだけで使用できるので、こちらもおすすめです。
ただし、メリットだけではなくデメリットもあり、サイトのAMP[※]化や高速化プラグインの使用など、すでに高速化している場合は正しく動作しない場合が多く、他の高速化方法との相性がよくない場合もあるので注意してください。
相性問題をクリアするため、WEXALを導入する場合は、できるだけ最小限の構成での運用をおすすめします。また、テーマによっても動作が不安定になる場合もあるので、事前にテーマとの相性も調べておくことをおすすめします。
管理人の環境では、画像自動変換系のプラグインとの相性が悪く、Google PageSpeed Insightsでのスコアが大幅に低下してしまいました。
モバイルのページの表示を高速化する手法。サイトの表示は高速だが制限が多いため、シンプルなサイトに向いている。