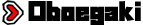
ブログサイドバーの外側にパソコン用追尾広告を設置する方法

ブログやサイトのサイドバーのさらに外側のスペースにパソコン用の広告を設置し、画面をスクロールした場合でも追尾するようにする方法をCSS[※]とHTML[※]だけを使って解説します。
Webサイトのスタイル(デザイン)を指示するための言語の一つ。
Webサイトのコンテンツを作成するために使用される言語でマークアップ言語の1つ。
目次
追尾広告の設置方法
追尾広告の設置手順は下記の通りです。コードの詳細は下記を参照してください。
① CSSで位置を調節するため、body内の任意の位置に下記で紹介するHTMLコードを記述します。
②広告の位置や追従させるためのCSSのコードを「style.css」に書き込みます。
HTMLコード
今回は</body>直前にコードを記述します。</body>直前にコードを記述するため、WordPress子テーマのディレクトリ内にある「footer.php」を開いて</body>直前に下記のコードを記述してください(classはadvertisementにしていますが自由に変更してください。変更した場合は後に説明するCSSコードも変更してください)。
(下記コード内の「任意の広告」と記載されている位置に表示したい広告を記述してください)
<div class="advertisement">
任意の広告
</div>上記のコードに広告を挿入すると下記のようになります。
<div class=”advertisement”>
<a href=”test.html”>
<img src=”test.jpg” alt=”広告バナー”>
</a>
</div>
CSSコード
WordPress子テーマのディレクトリ内にある「style.css」を開いて下記のコードを追記てください(classはadvertisementにしていますが自由に変更してください。変更した場合はHTMLのコードも変更してください)。
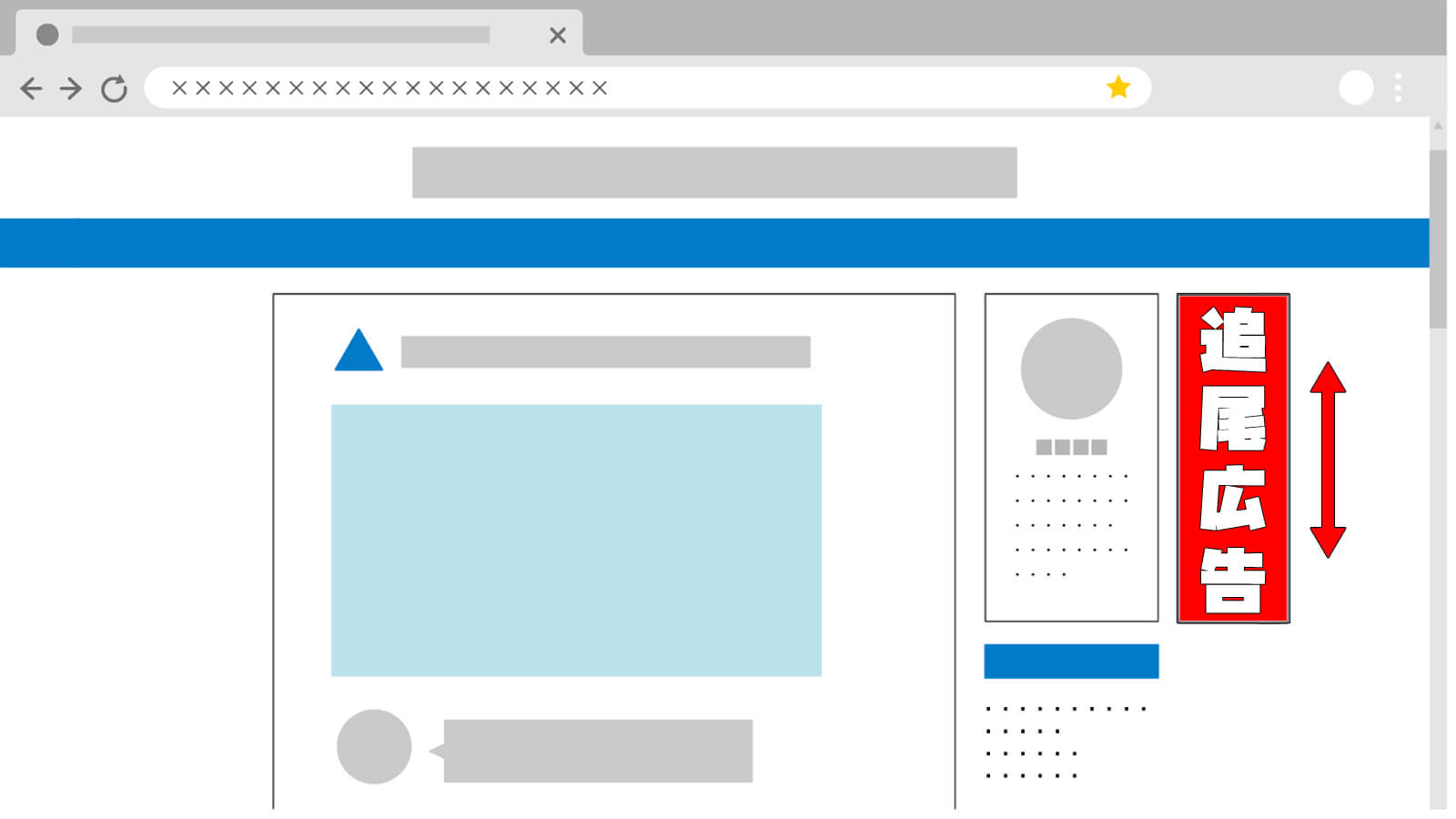
(下記コードの「ウィンドウ幅の最小値」「上部からの距離」「中央からの距離」と記載されている位置に下記画像を参考にして幅と距離を記述してください)
.advertisement {
display: none;
}
@media(min-width: ウィンドウ幅の最小値) {
.advertisement {
display: block;
position: fixed;
top: 0;
left: 50%;
margin: 上部からの距離 0 0 中央からの距離;
}
}
実際に「ウィンドウ幅の最小値」「上部からの距離」「中央からの距離」を入力してみると下記のようになります。
.advertisement {
display: none;
}
@media(min-width: 1620px) {
.advertisement {
display: block;
position: fixed;
top: 0;
left: 50%;
margin: 110px 0 0 640px;
}
}
left: 50%; → right: 50%;
margin: 110px 0 0 640px; → margin: 110px 640px 0 0;
(marginの数値は任意の数値に変更してください)
コード解説
今回記述した追尾広告のHTMLコードとCSSコードの解説をします。
HTMLコード
<div class=”advertisement”> ← クラスを指定した任意のタグで囲みます
※divはspanなどお好きなタグに変更可能です
※クラス「advertisement」はお好きなクラス名に変更可能です
任意の広告 ← 表示したい任意の広告を記述します
</div>
CSSコード
.advertisement { ← HTMLコードで指定したクラス
display: none; ← 一度、広告を非表示にします
}
@media(min-width: ウィンドウ幅の最小値) { ← ウィンドウ幅が指定した数値以上だと広告を表示します
.advertisement { ← HTMLコードで指定したクラス
display: block; ← 広告を表示する、別の要素でも可能
position: fixed; ← 要素を固定します
top: 0; ← 基準位置を最上部に指定
left: 50%; ← 基準位置を中央に指定
※基準位置をサイトの中央上部に指定
margin: 上部からの距離 0 0 中央からの距離; ← 基準位置からの距離を指定
}
}
まとめ
今回のコードを使用することで、ブログなどで発生する左右のスペースを有効活用することができます。収益に関しても、追尾するようにしてあるので静止している広告に比べ視認性が高くなり収益が見込めます。
また、このコードを使用してもASP[※]の規約に違反しないように、広告全体が表示されない場合には広告自体を表示しないようなコードにしてあります(規約はASPによって違うのでよく読んでから使用してください)。
サイト運営者と広告主のやり取りを代行してくれる業者のこと。同じ略語で、ASP(アプリケーション サービス プロバイダ)もある。