WordPressにスマートフォン用の条件分岐関数を追加する方法

WordPress[※]にはパソコンとモバイルの処理を分けるための関数「wp_is_mobile()」があり、サイトを閲覧している端末がモバイル端末だった場合は「TRUE」、それ以外の端末だった場合は「FALSE」を返します。その戻り値を利用して端末の分岐処理を行います。
しかし、「wp_is_mobile()」で分岐できるモバイル端末には「スマートフォン」の他に「タブレット」も含まれており、「パソコン」と「タブレット&スマートフォン」の二種類の分岐しかできません。
そこで、「パソコン」「タブレット」「スマートフォン」の三種類の分岐を行うため、スマートフォン判別用の関数を作成します。
WordPress Foundationによって開発されたオープンソース ブログプラットフォーム。プログラム言語がわからなくても管理画面からサイトやブログの作成が可能。
目次
端末条件分岐用コード作成
スマートフォン判別関数とそれを利用した、パソコン・スマートフォン・タブレットを分岐するための端末分岐用コードをご紹介します。
スマートフォン判別関数コード
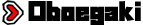
WordPressで使用しているテーマの「functions.php」を直接開くか、テーマファイルエディタを使用して下記のコードを追加してください。コードを追加するとスマートフォンだけを検知してくれる関数を使用できるようになります。
function is_mobile() {
$user_agent = array(
'iPhone',
'Android.*Mobile',
'Windows.*Phone',
'Mobile.*Firefox',
'BlackBerry',
'webOS',
'Symbian'
);
$pattern = '/'.implode('|', $user_agent).'/i';
return preg_match($pattern, getenv('HTTP_USER_AGENT'));
}
[2022/08/24]
環境変数が取得出来ない場合にエラーが発生していたため、コードに使用されていた「$_SERVER[‘HTTP_USER_AGENT’]」を「getenv(‘HTTP_USER_AGENT’)」に変更しました。
(ボットやクローラーからのアクセスは環境変数が取得できない場合があります)
環境変数が取得できない場合、「$_SERVER」はエラーが発生し、「getenv」はFALSEを返します。
端末分岐コード
実際に分岐したい位置に張り付けるコードは下記のPHPコードとなります。パソコン・タブレット・スマートフォンで分岐処理を実行したい位置に下記のコードを追加してください。
<?php
if (is_mobile()) {
// この位置にスマートフォンの処理を書き込んでください。
} elseif (wp_is_mobile()) {
// この位置にタブレットの処理を書き込んでください。
} else {
// この位置にパソコンの処理を書き込んでください。
}
?>
[使用例]
if (is_mobile()) {
echo ‘スマートフォンにオススメの商品は〇〇!!’;
} elseif (wp_is_mobile()) {
echo ‘タブレットにオススメの商品は〇〇!!’;
} else {
echo ‘パソコンにオススメの商品は〇〇!!’;
}
端末条件分岐用コード解説
スマートフォン判別関数コードと端末分岐コードの解説、使用したPHP関数や正規表現の説明をします。
スマートフォン判別関数コード解説
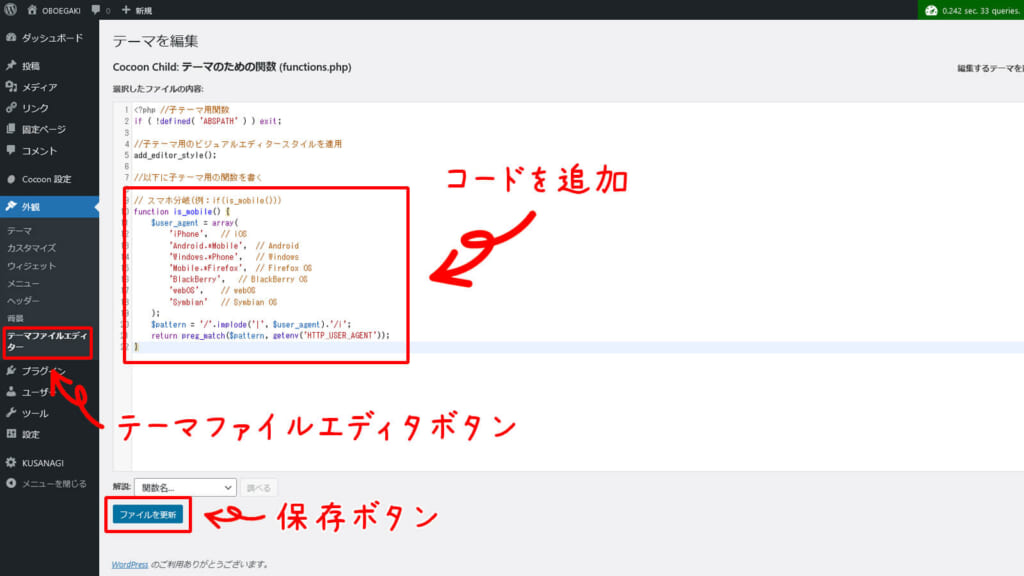
function is_mobile() { ← ユーザー定義関数「is_mobile」
$user_agent = array( ← 関数「preg_match」で使用する検索用文字列(正規表現)を「$user_agent」に代入する
‘iPhone’, ← 「iOS」の端末判別用
‘Android.*Mobile’, ← 「Android」の端末判別用
‘Windows.*Phone’, ← 「Windows Phone」の端末判別用
‘Mobile.*Firefox’, ← 「Firefox OS」の端末判別用
‘BlackBerry’, ← 「BlackBerry OS」の端末判別用
‘webOS’, ← 「webOS」の端末判別用
‘Symbian’ ← 「Symbian OS」の端末判別用
);
$pattern = ‘/’.implode(‘|’, $user_agent).’/i’; ← 関数「implode」で「$user_agent」を配列から文字列に変換する
return preg_match($pattern, getenv(‘HTTP_USER_AGENT’)); ← ユーザーエージェントを取得して「$pattern」にマッチした場合は「1」、しなかった場合は「0」を返す
}
【スマートフォン判別関数の仕組み】
① サイト閲覧者のユーザーエージェント[※]を取得します。
② ユーザーエージェントに含まれている端末名やOS名がスマートフォン専用のものか判別します。
③ スマートフォンならば「1」それ以外の端末ならば「0」を返します。
本来はインターネットを閲覧する際のソフトウェアやハードウェアのことを指すが、「端末」や「ブラウザ」などの情報が記載されている文字列のことをユーザーエージェントと呼ぶことが多い。また、この情報は簡単に偽装できるため、スマートフォンでPC版サイトを閲覧することなどが可能。
例(PC):Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:99.0) Gecko/20100101 Firefox/99.0
例(スマホ):Mozilla/5.0 (iPhone; CPU iPhone OS 14_6 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.3 Mobile/15E148 Safari/604.1
端末分岐コード解説
if (is_mobile()) { ← 今回作った分岐関数
スマートフォンを抽出
} elseif (wp_is_mobile()) { ← WordPressの分岐関数
スマートフォンとタブレットを抽出
} else { ← 上記以外
スマートフォンとタブレット以外を抽出
}
[端末分岐用コードの仕組み]
①サイト閲覧者のユーザーエージェントを取得します。
⇒ この時点で閲覧している端末の可能性は「パソコン」か「タブレット」か「スマートフォン」となります。
②「スマートフォン判別関数」(今回作った分岐関数)を使用して、「スマートフォン」なのかをチェックします。
[TRUEだった場合]
⇒ この時点で閲覧している端末は「スマートフォン」となります。
[FALSEだった場合]
⇒ この時点で閲覧している端末は「パソコン」か「タブレット」となります。
③「スマートフォン判別関数」でFALSEだった場合、次はWordPressのモバイル判別関数「wp_is_mobile」を使用して、「タブレット又はスマートフォン」なのかをチェックします。
[TRUEだった場合]
⇒ スマートフォンとタブレットの可能性があるが「スマートフォン判別関数」でFALSEだった為、スマートフォンではないので、この時点で閲覧している端末は「タブレット」となります。
[FALSEだった場合]
⇒ 「スマートフォン」でも「タブレット」でもないので、この時点で閲覧している端末は「パソコン」となります。
使用したPHP構文の解説
今回、コード内で使用したWordPressやPHPの構文を簡単に説明します。詳細な説明は「PHP公式」から確認してください。
【ジャンプ】 ▼array ▼function ▼getenv ▼if ▼implode ▼preg_match ▼.
- 書き方は他にも様々な書き方がある
- 最後のカンマは省略可能
- キーを省略した場合は0から始まる数字(添字)がキーに指定される
$aaa = array('bbb','ccc','ddd');
echo $aaa[0];
bbb
処理内容
}
- 実引数には仮引数に渡したいデータを指定する
- 「return」で返し値(戻り値)を指定できる
- 仮引数代入用変数に任意の変数を指定すると、呼び出し時に指定した実引数が代入される
- 関数名を指定しない場合は「無名関数」または「クロージャ」と呼び、頻繁に呼び出さない関数の場合などに利用でき、変数などに代入できる
function aaa($bbb){
$ccc = $bbb . '4';
return $ccc
}
echo aaa(123);
1234
- 環境変数の値が存在しない場合falseを返す
- 「キー名」には、HTTP_USER_AGENT(ユーザーエージェント取得)やHTTP_HOST(ホスト名取得)など呼び出したい環境変数にあわせて記述する(他にも様々な環境変数を取得することができる)文
echo 'https://' . getenv('HTTP_HOST');
https://blog.vtuber-ch.com
条件1に一致した場合の処理
} elseif(条件2) {
条件に一致せず、条件2に一致した場合の処理
} else {
すべての条件に一致しなかった場合の処理
}
- 上の条件から順番に判定される
- 条件に一致した場合は処理を実行した後、ifから抜ける
- ifの書き方は他にも様々存在する
- 新たな条件を追加したい場合は「elseif(条件)」を指定する
- 条件がすべて一致しなかった場合の処理を追加する場合は「else」を指定する
if (1==2) {
$aaa = 'b';
} else {
$aaa = 'c';
}
echo $aaa;
c
- 区切り文字を省略した場合は区切り文字なしで連結される
- 配列が空の場合は空の文字列となる
$aaa = ['1','2','3'];
$bbb = implode('・', $aaa);
echo $bbb;
1・2・3
又は
検索結果代入用変数[1]
- マッチすれば「1」マッチしなければ「0」エラーがおきれば「false」を返す
- 「検索ワード」の正規表現はデリミタ(区切り文字)で囲む
- 「検索結果代入用変数」を省略した場合は「1」「0」「false」のみ返される
- 「検索結果代入用変数」を指定した場合は検索結果が配列で代入され、キー[0]がキャプチャ全体、キー[1]がキャプチャの一つ目のマッチ箇所となる
- 「フラグ」を指定することで文字列のオフセットを返したり、マッチしなかったパターンをNULLとして通知することができる
- 「オフセット」は検索の開始位置をバイト単位で指定できる
- 「オフセット」を省略した場合は先頭から検索する
- 1つ目のマッチ結果だけではなく、すべてのマッチ結果が必要な場合は「preg_match_all」を使用する
if(preg_match('/a(.+?)c/', 'abcdea1c', $aaa)) {
echo $aaa[0];
echo '<br>';
echo $aaa[1];
}
abc
b
$aaa = 'abc';
echo $aaa . 'def';
abcdef
使用した正規表現の解説
今回、コード内で使用した正規表現と修飾子を簡単に説明します。(説明に出てくる「…」は任意の文字列や任意の正規表現を表しています)(装飾子の説明に出てくるデミリタは「/」で説明しています)
正規表現
⇒ 「abc」または「def」にマッチ
⇒ 任意の3文字にマッチ
⇒ aから始まってdで終わる文字列に最長マッチ(aとdの間には文字列などが含まれていなくてもよい)
修飾子
【ジャンプ】 ▼/…/i
⇒ 「Abc」や「aBc」などabcなら大文字小文字関係なくマッチ
まとめ
ワードプレスの関数を使用すると「パソコン」と「タブレット&スマートフォン」の二つにしか分岐できなかった処理が、今回説明したコードを利用すると「パソコン」「タブレット」「スマートフォン」の分岐コードを自由に組み合わせることで「パソコン」と「タブレット」だけ違う処理をするなどできることの幅が広がります。
管理人は、端末によってサムネイルのサイズや文字数を変更しています。他にも、主にデザインを変更するために利用しています。