AdSense広告を遅延表示させてWebサイトを高速表示させる方法

Webサイトに、Google AdSenseの広告を導入した場合、AdSense広告の表示速度がかなり遅いためファーストビュー(最初に表示される部分)の表示速度が大幅に低下してしまいます。
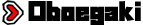
そこで、ファーストビューの表示速度を向上させるため、ファーストビュー以外に表示されているAdSense広告をJavaScript[※]を使用して遅延表示させることで表示速度をアップさせます。
Brendan Eich氏によって設計されたプログラミング言語。WebサイトやWebアプリなど様々なプログラムに使用でき、クライアント側(ブラウザなど)で処理される。
メリット:クライアント側で処理するためサイト表示後の処理が可能。
デメリット:クライアント側で処理されるためユーザの環境によっては動かない(JSオフ設定など)。
目次
Adsenseの広告コードについて
AdSense広告のコードを取得すると下記のようになっています(ディスプレイ広告の場合)。このコードを扱いやすくするため、3つに分割します。また、分割したコードは別々の位置に記述することが可能です。(記述可能位置は後述)
(これより後の□□□はIDなどに置き換えて読んでください)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-□□□□□□□□"
crossorigin="anonymous"></script>
<!-- ディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>広告用JS読み込みコード
AdSense広告を表示するために使用するJavaScriptを読み込んでいます。
このコードは広告の種類や数に関わらず、1度読み込むだけでよいので、ページに複数の広告を掲載する場合は、重複を避けるため1つを残して二つ目以降を削除することをおすすめします。
記述位置は、headタグ内もしくはbodyタグ内の任意の位置に記述してください。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-□□□□□□□□"
crossorigin="anonymous"></script>広告用デザイン・設定コード
AdSense広告のデザインや種類を指定しています。横長広告や縦長広告の指定や最大横幅サイズの追加などができます。
このコードを記述した位置に広告が表示されます。(広告の種類によって内容が変わるので確認してください)
記述位置は、bodyタグ内の広告を表示したい位置に記述してください。
<!-- ディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"
data-ad-format="auto"
data-full-width-responsive="true"></ins>[デザイン変更方法詳細]
⇒ レスポンシブ広告のタグパラメータの使用方法 (Google AdSenseヘルプ)
⇒ レスポンシブ広告コードを修正する方法 (Google Adsenseヘルプ)
広告用空オブジェクト追加コード
AdSense広告を表示するために使用する配列「adsbygoogle」に空のオブジェクトを追加します。記述位置は、headタグ内もしくはbodyタグ内の任意の位置に記述してください。
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>「adsbygoogle」に広告の数だけ空のオブジェクトを追加する必要があるので、まとめて記述する場合は、広告の数だけ「(adsbygoogle = window.adsbygoogle || []).push({});」を追加してください。広告を3つ設置する場合は下記のようになります。
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
(adsbygoogle = window.adsbygoogle || []).push({});
(adsbygoogle = window.adsbygoogle || []).push({});
</script>AdSense広告コード書き換え
AdSense広告を遅延させるため、先ほど分割したコードを下記のように書き換えていきます。また、「adsbygoogle」への空オブジェクトの追加も自動で行えるように書き換えます。
広告用JS読み込み
コード変更点
1ページに1回だけ読み込むように変更
スクロールされると読み込むように変更
広告用デザイン・設定
コード変更点
変更点なし
広告用空オブジェクト追加
コード変更点
広告の数に応じて空のオブジェクトを増減するように変更
広告用JS読み込みコード書き換え
広告用JS読み込みコードを書き換えて「adsbygoogle.js」をページ内に1回だけ読み込み、スクロールされるまで広告が表示されないようにします。
下記コードをheadタグ内もしくはbodyタグ内のお好きな位置に記述してください。
<script>
var adsjsloadcheck = 0;
window.addEventListener("scroll", function() {
if (adsjsloadcheck == 0 && (document.body.scrollTop != 0 || document.documentElement.scrollTop != 0)) {
(function() {
var adsjsload = document.createElement('script');
adsjsload.type = 'text/javascript';
adsjsload.async = true;
adsjsload.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var scinsert = document.getElementsByTagName('script')[0];
scinsert.parentNode.insertBefore(adsjsload, scinsert);
})();
adsjsloadcheck = 1;
}
});
</script>広告用空オブジェクト追加 コード書き換え
広告用空オブジェクト追加コードを書き換えて、広告を複数掲載する場合でも自動で広告数を取得し「adsbygoogle」に広告数空のオブジェクトを追加します。
下記コードを</body>タグの直前に記述してください(修正前とは記述位置が異なっているため注意してください)。
<script>
[].forEach.call(document.querySelectorAll('.adsbygoogle'),function(){
(adsbygoogle=window.adsbygoogle||[]).push({});
});
</script>AdSense遅延コード実装例
書き換えた「広告用JS読み込みコード」と「広告用空オブジェクト追加 コード」を</body>の直前に記述し、掲載したいAdSense広告をbody内の任意の位置に記述します(例として2つの広告を掲載した場合を記述します)。
<body>
<!-- HTMLコード省略 -->
<!-- ディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<!-- HTMLコード省略 -->
<!-- インフィード広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="□□□□□"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"></ins>
<!-- HTMLコード省略 -->
<script>
var adsjsloadcheck = 0;
window.addEventListener("scroll", function() {
if (adsjsloadcheck == 0 && (document.body.scrollTop != 0 || document.documentElement.scrollTop != 0)) {
(function() {
var adsjsload = document.createElement('script');
adsjsload.type = 'text/javascript';
adsjsload.async = true;
adsjsload.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var scinsert = document.getElementsByTagName('script')[0];
scinsert.parentNode.insertBefore(adsjsload, scinsert);
})();
adsjsloadcheck = 1;
}
});
[].forEach.call(document.querySelectorAll('.adsbygoogle'),function(){
(adsbygoogle=window.adsbygoogle||[]).push({});
});
</script>
</body>遅延表示チェック方法
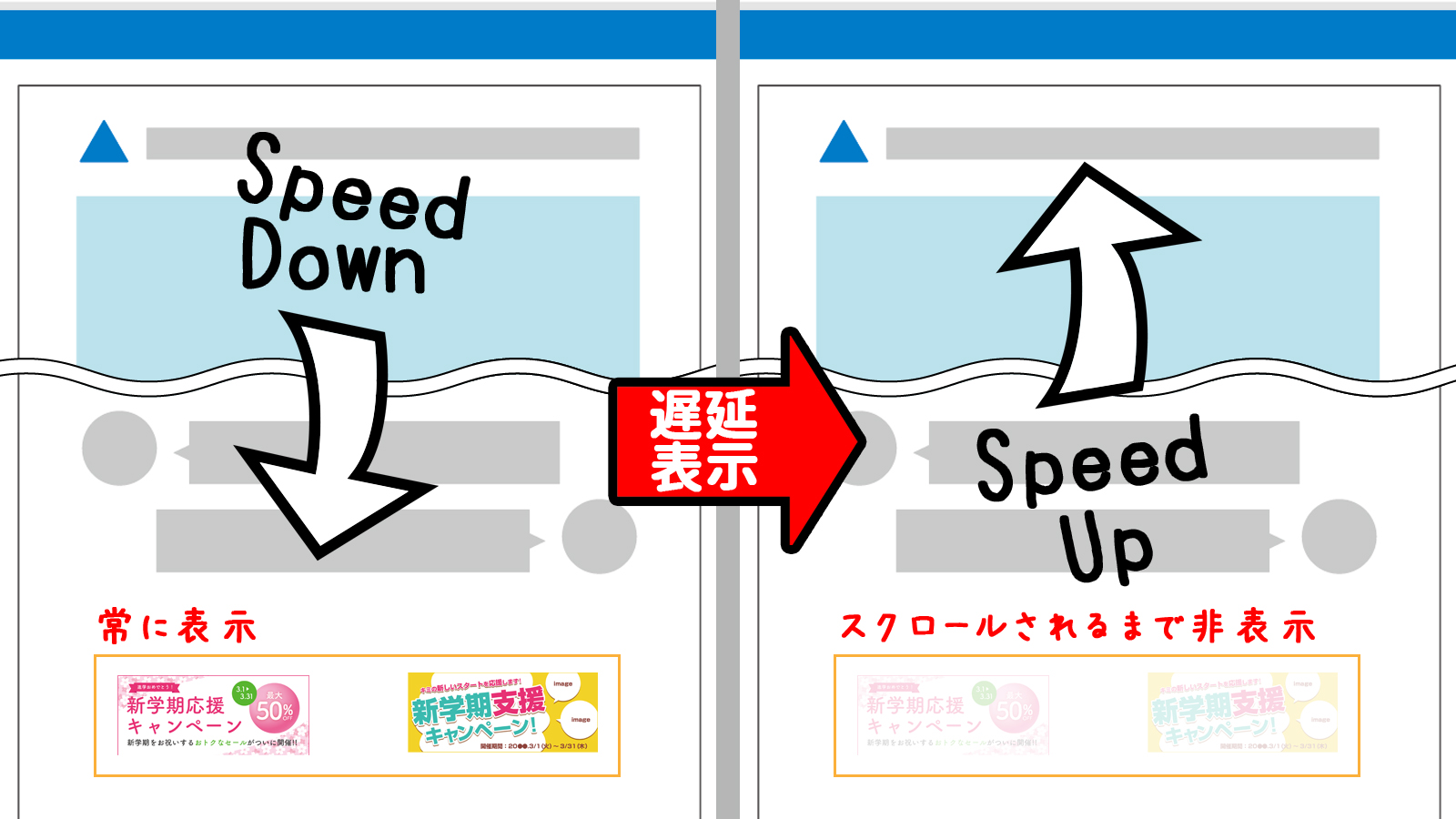
AdSenseの広告が正しく遅延表示されているかをチェックする方法は多数存在しますが、もっとも簡単な方法としてPageSpeed Insightsの点数を比較する方法を紹介します。
① AdSenseの広告を通常の表示方法で表示し、PageSpeed Insightsで点数を確認します。

書き換えた広告コードの解説
修正した「AdSense広告遅延コード」と「自動空オブジェクト追加コード」を解説していきます。(変数名は任意の名前に変更できます)
広告用JS読み込みコード解説
var adsjsloadcheck = 0; ← ページ内に1回だけ広告用JSを読み込む為に「adsjsloadcheck」に0を代入(0は別の文字列や数字などに変更可能)
window.addEventListener(“scroll”, function() { ← スクロールが発生した際に下記のイベントを実行
if (adsjsloadcheck == 0 && (document.body.scrollTop != 0 || document.documentElement.scrollTop != 0)) { ← 「adsjsloadcheckが0の場合」または「サイト最上部から縦方向へのスクロール量が0以外の場合」に下記を実行
(「document.body.scrollTop」はChromeやSafari、「document.documentElement.scrollTop」はFireFoxやIEのスクロール量を取得します)
(function() { ← 即時関数を使用して囲まれた範囲で定義される変数のスコープを関数スコープにする
var adsjsload = document.createElement(‘script’); ← 「script」タグを生成
adsjsload.type = ‘text/javascript’; ← 「script」タグにMIMEタイプを追加
adsjsload.async = true; ← 「script」タグにasync属性を追加して非同期で実行
adsjsload.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’; ← 「script」タグにJSパスを追加
var scinsert = document.getElementsByTagName(‘script’)[0]; ← サイト内から「script」タグすべてを取得して、取得した配列の要素番号0を変数「scinsert」に代入
scinsert.parentNode.insertBefore(adsjsload, scinsert); ← 上記で取得した「script」タグ(配列要素番号0)の前に上記で生成した「script」タグ(adsjsload)を挿入
})();
adsjsloadcheck = 1; ← 「adsjsloadcheck」に0以外を代入することで「1ページに1度だけ広告用JSを読み込む」
}
});
広告用空オブジェクト追加 コード解説
[].forEach.call(document.querySelectorAll(‘.adsbygoogle’),function(){ ← クラス「.adsbygoogle」が含まれているタグ(AdSense広告)を配列にして、その配列の要素数だけ下記を繰り返す
(adsbygoogle=window.adsbygoogle||[]).push({}); ← 「window.adsbygoogle」が存在していれば(trueならば)「adsbygoogle」に空のオブジェクトを追加、存在していなければ(FALSEならば)配列を定義して「adsbygoogle」に空のオブジェクトを追加
});
まとめ
遅延表示の仕組みは、ページ最上部から縦方向へのスクロール量が0以外の場合は広告が表示されます。つまり、最上部から少しでもスクロールされていると広告が表示され、スクロールされていないと広告が表示されません。
そのため、ファーストビュー(スクロールせずに表示される位置)にAdSense広告を設置していると、スクロールされるまで広告が表示されず、スクロールすると突然広告が出現しレイアウトのずれが生じます。
これは、Googleが提唱するCWV[※]の指標の1つであるCLS[※]に悪影響を与えます。
上記のことから、基本的にはファーストビューに広告が設置されていないスマートフォン向けページでの利用をおすすめします。
[端末分岐方法]
⇒WordPressにスマートフォン用の条件分岐関数を追加する方法
Google検索結果の順位に影響するWebサイトの健全性やページの使いやすさに関する指標。
サイトが表示され始めてから、すべて表示されるまでのレイアウトのずれを数値化したもので数値が低いほどずれが少ない。