WordPressのエディタでPHPとJSコードを扱えるようにする方法

WordPress[※]の管理ページにある「記事投稿」「固定ページ」「ウィジェット」の編集ページ(エディタ内)で使用できる言語はHTML[※]のみとなっています。しかし、PHP[※]やJS[※]などのプログラミング言語を使用しないと出来ない処理が多数あります(条件分岐や独自パーツ使用など)。
そこで、テーマディレクトリ内にあるfunctions.phpにコードを追加して、WordPressのエディタでPHPとJSを扱えるようにします。

WordPress Foundationによって開発されたオープンソース ブログプラットフォーム。プログラム言語がわからなくても管理画面からサイトやブログの作成が可能。
Webサイトのコンテンツを作成するために使用される言語でマークアップ言語の1つ。
The PHP Groupによって開発されたプログラミング言語。主にWebサイト制作に使用され、サーバー側で処理される。
メリット:サーバー側で処理するためユーザー側の設定が必要ない(ユーザー環境に左右されにくい)。また、ユーザーはプログラム処理後のコード(HTML)しか見ることができないためPHPコードの盗用も防止にもなる。
デメリット:サーバーで処理されるのでサイト表示後の処理はできない(JSなどブラウザなどで処理するプログラム言語ならば可能)。
Brendan Eich氏によって設計されたプログラミング言語。WebサイトやWebアプリなど様々なプログラムに使用でき、クライアント側(ブラウザなど)で処理される。
メリット:クライアント側で処理するためサイト表示後の処理が可能。
デメリット:クライアント側で処理されるためユーザの環境によっては動かない(JSオフ設定など)。
目次
WPのエディタに使用可能言語追加
WordPressのエディタでPHPとJSを扱えるようにするため、WordPressに独自ショートコード[※]を追加します。独自のショートコードを記述することで、自作のPHPコードやJSコードがエディタのショートコード記述した位置に挿入されます。
WordPressの機能の1つで、角括弧([])で囲まれた特定の文字列によって、コードを呼び出すことができる機能。テーマによって使えるショートコードが違う。独自に作成することもできる。
例:[[gallery ids="0000"]]
WPに独自ショートコード追加
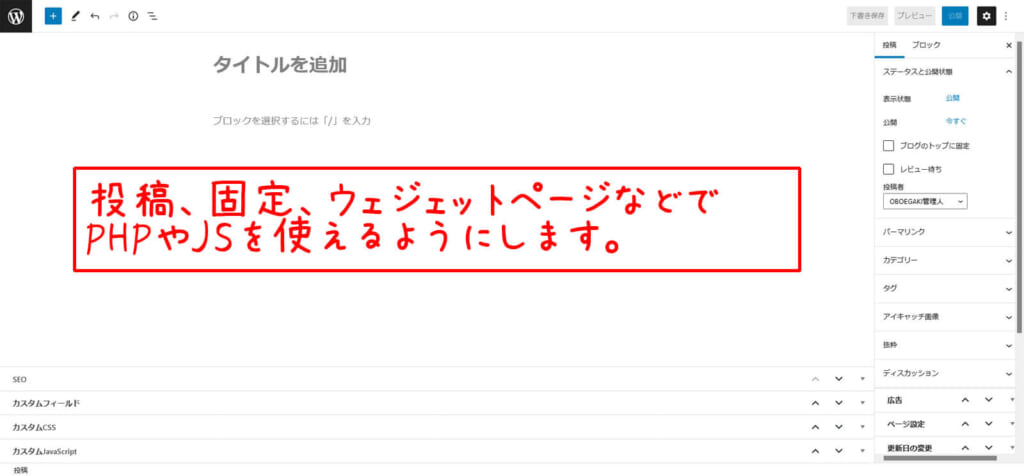
WordPressで、現在使用しているテーマディレクトリ(/wp-content/themes/使用中のテーマディレクトリ/)にある「functions.php」を直接開くか、テーマファイルエディタを使用して下記のコードを追加してください。コードを追加するとWordPressでPHPとJSを使用するための独自ショートコードが使用可能となります。
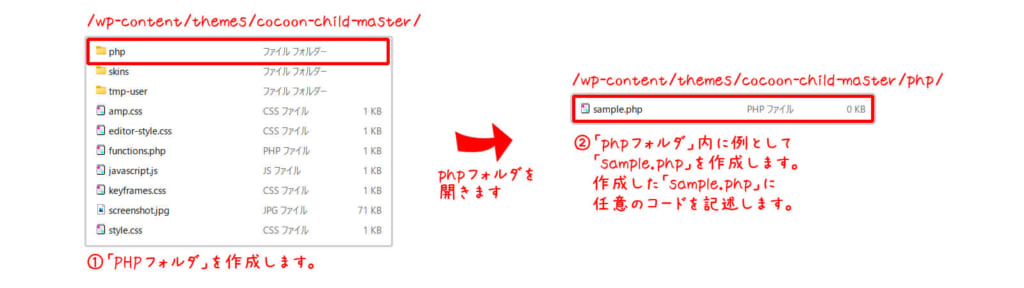
(画像はCocoon[※]の子テーマに追加した場合の例)
add_shortcode('php', function($atts) {
ob_start();
include(STYLESHEETPATH . "/php/{$atts['filename']}.php");
return ob_get_clean();
});
検索エンジン対策・高速化・モバイルフレンドリーに最適化した無料テーマ。
WPのエディタでPHP使用方法
(例としてCocoonの子テーマディレクトリ内に作成します。)

(例として、ファイル名を「sample.php」、内容を下記のコードとします。)
<!-- sample.php -->
<p>
<!-- PHPコード -->
<?php
echo "PHPを使用できます。<br>";
?>
<!-- JSコード -->
<script>
window.onload = function(){
document.getElementById("js").innerHTML = 'JSも使用できます。<br>';
}
</script>
<span id="js"></span>
<!-- HTMLコード -->
もちろん、HTMLも使用できます。<br>
</p>[php filename='ファイル名']
[記述例]
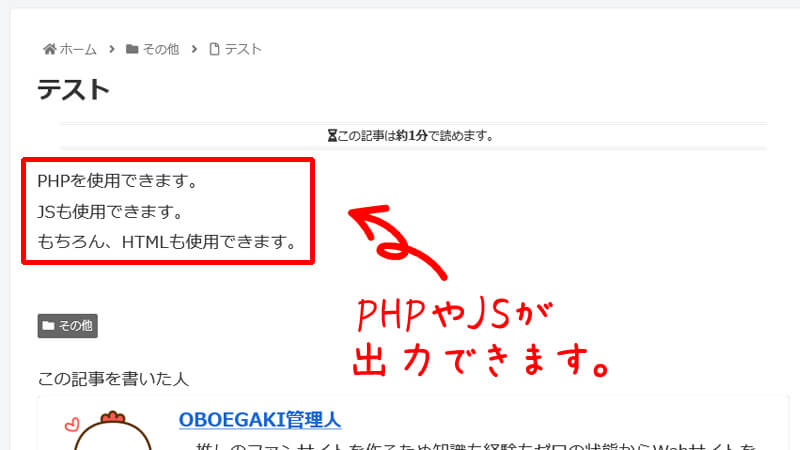
PHPディレクトリ内に作成したファイル名が「sample.php」の場合は下記のような記事内容になります。
[php filename=’sample’]

使用可能言語追加コードの解説
「functions.php」に追加したコードの仕組みは、PHPディレクトリ内にPHPやJSなどのプログラムを記述したPHPファイルを作成し、そのファイルをエディタのショートコードに記述することで、プログラムを呼び出します。
独自ショートコード追加方法の解説
add_shortcode(‘php’, function($atts) { ← 文字列「php」で呼び出せるショートコードを追加
ob_start(); ← バッファリングON
include(STYLESHEETPATH . “/php/{$atts[‘filename’]}.php”); ← PHPファイル読み込み
return ob_get_clean(); ← バッファリングOFF、バッファ取得、バッファ削除
});

[テーマディレクトリまでのパスを取得する際の注意点]
WordPressには「テーマディレクトリ」までのパスが取得できる「TEMPLATEPATH」と「STYLESHEETPATH」がありますが、「子テーマ」を使用している場合に「TEMPLATEPATH」を使用すると「親テーマ」のパスが取得されてしまい、コードによってはエラーが発生してしまいます。(2つの仕様は下記)
[親テーマを使用中]
「TEMPLATEPATH」 → 「親テーマディレクトリパス」
「STYLESHEETPATH」 → 「親テーマディレクトリパス」
[子テーマを使用中]
「TEMPLATEPATH」 → 「親テーマディレクトリパス」
「STYLESHEETPATH」 → 「子テーマディレクトリパス」
例:[php] → [php filename=’default’]
使用したPHP構文の解説
今回、コード内で使用したWordPressやPHPの構文を簡単に説明します。詳細な説明は「PHP公式」から確認してください。
【ジャンプ】add_shortcode▼ function▼ include▼ ob_start▼ ob_get_clean▼
- キー名は複数記載することも可能
function bbb($ccc) {
return 'abc' . $ccc['ddd'];
}
add_shortcode('aaa', 'bbb');
[aaa ddd='def']
abcdef
処理内容
}
- 実引数には仮引数に渡したいデータを指定する
- 「return」で返し値(戻り値)を指定できる
- 仮引数代入用変数に任意の変数を指定すると、呼び出し時に指定した実引数が代入される
- 関数名を指定しない場合は「無名関数」または「クロージャ」と呼び、頻繁に呼び出さない関数の場合などに利用でき、変数などに代入できる
function aaa($bbb){
$ccc = $bbb . '4';
return $ccc
}
echo aaa(123);
1234
- 「読込ファイルパス」は丸括弧をつけても省略してもよい
echo 'abc';
include '/aaa.php';
abc
- 「コールバック関数」を指定することで出力バッファが送信されたタイミングでバッファがコールバック関数に渡される
- 「チェックサイズ」を指定したバイト数を超えるたびにバッファが送信される
- 「チェックサイズ」のデフォルトは「0」でサイズを無視する
- 「フラグ」を指定すると使用できるバッファ操作関数を設定できる
- 「フラグ」のデフォルトは「PHP_OUTPUT_HANDLER_CLEANABLE | PHP_OUTPUT_HANDLER_FLUSHABLE | PHP_OUTPUT_HANDLER_REMOVABLE」で送信や削除などすべての関数が使用できる
ob_start();
echo 'abc';
echo 'def';
echo 'ghi';
$aaa = ob_get_contents(); // バッファの内容を取得
ob_end_clean(); // バッファリングをオフにしてバッファの内容をクリア
echo $aaa;
abcdefghi
- 「ob_get_contents」と「ob_end_clean」を同時に実行した場合と同等の機能を有する
ob_start(); // バッファをオンにして以降を非表示
echo 'abc';
echo 'def';
echo 'ghi';
$aaa = ob_get_clean();
echo $aaa;
abcdefghi
専用の記憶領域に一時的にデータを保存し様々な処理を行うこと。
一時的にデータを保存するための記憶領域。
まとめ
今回、「functions.php」にコードを追加することで、WordPressに「ショートコード」を追加する方法を紹介しましたが、他にも「プラグイン」(Insert PHP Code Snippetなど)を追加してPHP用のショートコードを追加する方法もあります。どちらの方法も、メリット・デメリットがあるので、お好みの方法でショートコードを追加してみてください。管理人は、カスタマイズが自由にできる今回の方法をおすすめします。