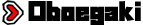
WPテーマCocoonの「通知エリア」を「流れる文字」にする方法

WordPress[※]テーマ「Cocoon[※]」の上部にある通知エリアを、CSS[※]を利用して流れる文字に変更します。
WordPress Foundationによって開発されたオープンソース ブログプラットフォーム。プログラム言語がわからなくても管理画面からサイトやブログの作成が可能。
検索エンジン対策・高速化・モバイルフレンドリーに最適化した無料テーマ。
Webサイトのスタイル(デザイン)を指示するための言語の一つ。
目次
流れる文字に変更する手順
テーマのスタイルシート(style.css)に流れる文字用のコードを記述するため、通知エリア用コードファイル(notice.php)にspan[※]タグを追記します。コード記述後、Cocoonの設定で流れる文字が使用できるように変更します。
グループ化してスタイルシートなどを適用するために使用されるインライン要素のHTMLタグ(インライン要素とは改行されない、幅の指定ができないなどの性質をもつ要素のこと)
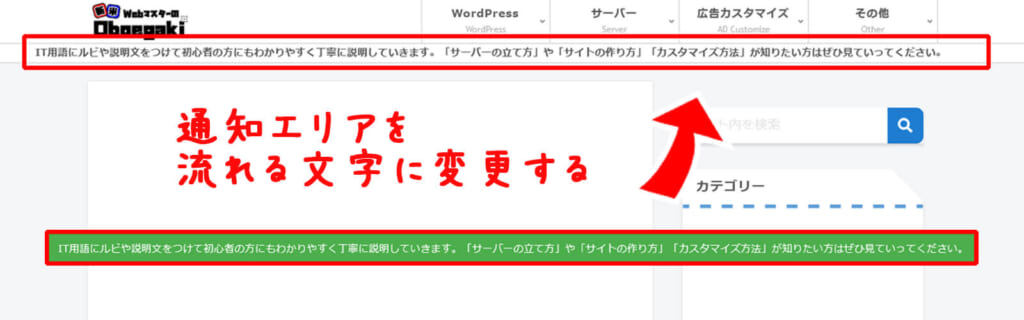
通知エリアコードを編集する
<div id="notice-area" class="notice-area nt-<?php echo get_notice_type(); ?>">
<?php echo <span class="bold">"<span>{$msg}</span>"</span>; ?>
</div>テーマスタイルシートを編集する
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* cocoon通知エリアを流れる文字に変更 */
<span class="bold">.notice-area {
width: 100%;
overflow: hidden;
padding-top: 0;
padding-bottom: 0;
}
.notice-area span {
display: inline-block;
padding-left: 100%;
white-space: nowrap;
animation: marquee 20s linear infinite;
}
@keyframes marquee {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
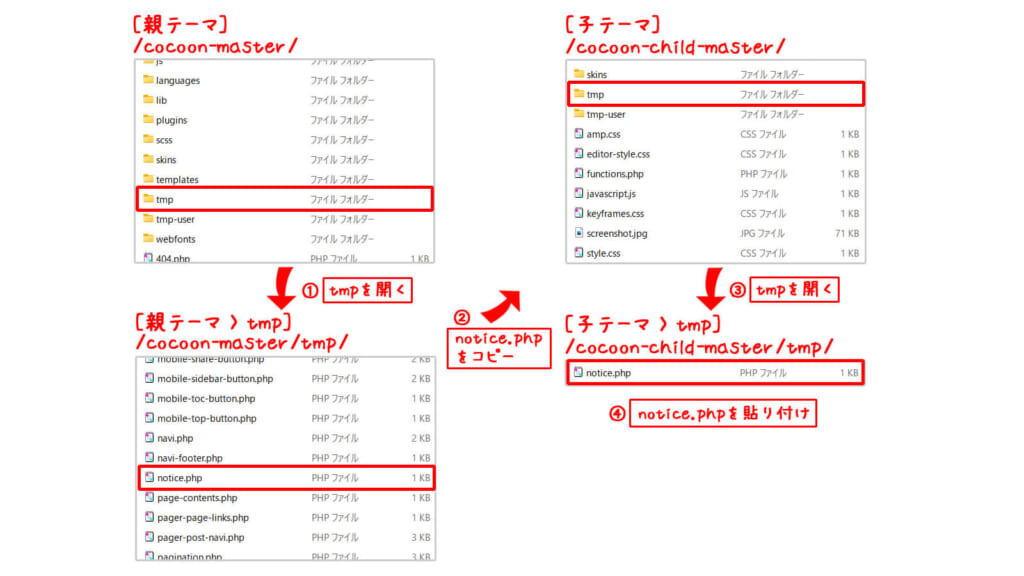
}</span>Cocoonの通知設定を行う
流れる文字のコード解説
「通知エリア」を「流れる文字」に変更するために使用したコードの解説を行います。
通知エリアコードの解説
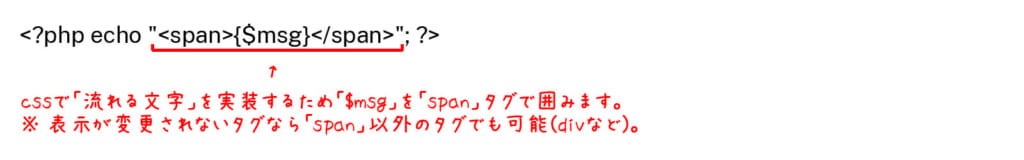
<?php echo “<span>{$msg}</span>”; ?> ← 「$msg」に「<span>」タグを追加する。
・ 文字列は「” “」(ダブルクォーテーション)または「’ ‘」(シングルクォーテーション)で囲む必要があります。
・ 「” “」で囲まれた文字列内で「変数」使用することを「変数展開」と呼び、変数名を「{ }」で囲む必要があります。
(変数名の直後にスペースがある場合は「{ }」を省略できます)
・ 「’ ‘」で囲まれた文字列内では「変数」は使用できません、使用したい場合は「” “」で囲んでく
テーマスタイルシートのコード解説
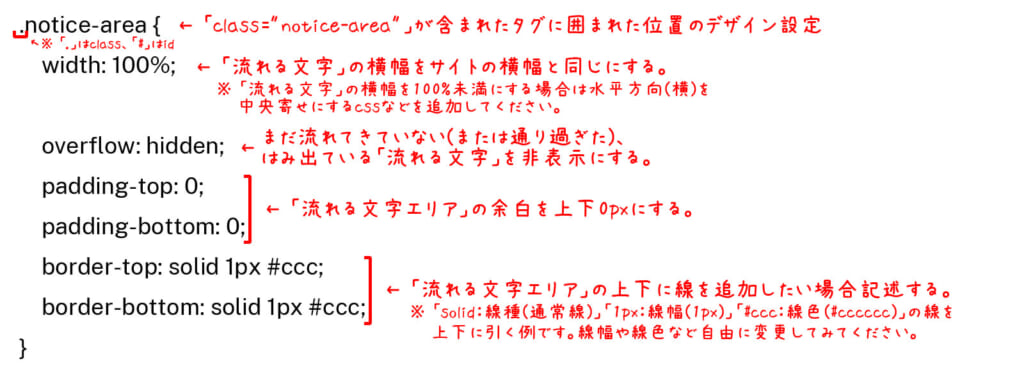
.notice-area { ← クラス「notice-area」の設定
width: 100%; ← 流れる文字エリアの横幅
overflow: hidden; ← 流れる文字エリアからはみ出た部分を非表示
padding-top: 0; ← 流れる文字エリアの上部余白サイズ
padding-bottom: 0; ← 流れる文字の下部余白サイズ
border-top: solid 1px #ccc; ← [任意]流れる文字エリアの上部に線
border-bottom: solid 1px #ccc; ← [任意]流れる文字エリアの下部に線
}
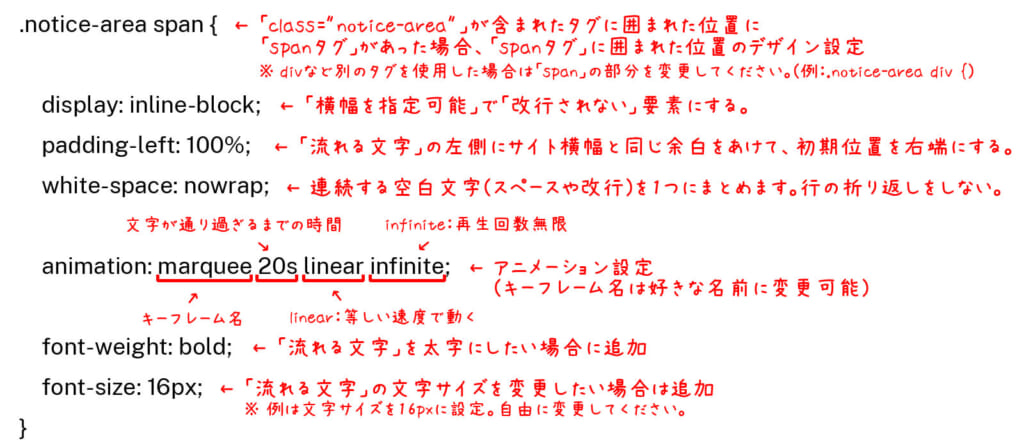
.notice-area span {← クラス「notice-area」内にある「span」タグの設定
display: inline-block; ← インラインブロック要素にする
padding-left: 100%; ← アニメーションの初期位置(右端)
white-space: nowrap; ← 連続した空白文字を1つにし、行の折り返しを行わない
animation: marquee 20s linear infinite; ← アニメーションの設定
font-weight: bold; ← [任意]流れる文字を太文字にする
font-size: 16px; ← [任意]文字サイズを変更する
}
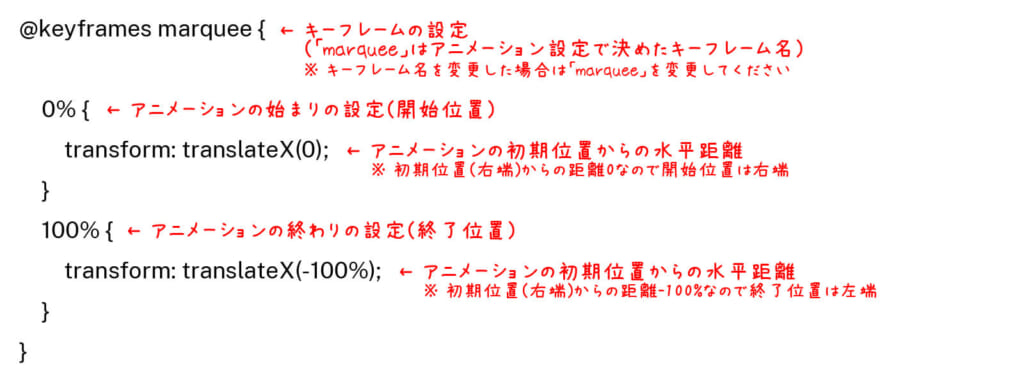
@keyframes marquee { ← キーフレーム名「marquee」の設定
0% { ← アニメーションの始まり
transform: translateX(0); ← 水平方向(横)の移動距離0px(右端)
}
100% { ← アニメーションの終わり
transform: translateX(-100%); ← 水平方向(横)の移動距離-100%(左端)
}
}
まとめ
通知エリアを流れる文字にすることで、複数行必要だった長文が1行で書けるようになり、サイト説明文やお知らせなど複数のコンテンツをまとめて記載することが可能になります。
また、CSSに記述した内容を変更することで逆向きに文字を流したり、すこしずつ速度アップするなど、お好みのデザインに変更することも可能です。